VGA系列之一:VGA显示器驱动篇
在这周里边,学习的内容包括两个主要的部分:UART通信和VGA显示器。串口通信是这周的前半周讲的,下半周讲的是VGA。在我们的这篇文章中,先来讲下VGA。当然在VGA实验中,我们暂时只做了5个小实验:1.显示器显示3栏颜色;2.在第一个的基础上,在显示器左上角显示一个200×200的白框;3.在第二实验的基础上,让白框以一定的速度在显示器中跳来跳去(遇到边界时便往回跳);4.在第三个实验的基础上,将白框弄成“透明框”,在显示器中跳;5.在第三或第四个实验的基础上,在跳动的白框中显示一幅200×200的图像。
对于VGA显示器,大家可能会觉得比较高端,在玩单片机的时候,也就只是驱动一个1602或是12864液晶屏,但当你了解了VGA显示的原理之后,就不会有什么压力,特别是当你把VGA显示器驱动起来之后,还是会觉得VGA显示器也算比较简单的。
下面我们来说下VGA显示器的驱动原理,大家知道,我们的显示器是不同的分辨率,而大多显示器的分辨率都是接近4:3的,所以我们采用640×480@60Hz这样的一个分辨率来做我们的实验,后边做的4个实验也是基于这个分辨率。
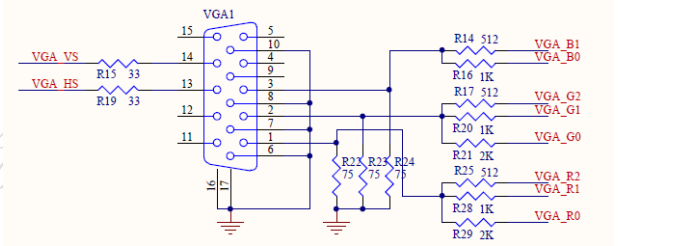
这是我们的开发板与VGA接口的电路图:
电路中的信号名总共有两类:VGA的场同步和行同步信号(VGA_VS,VGA_HS),控制VGA颜色的(R,G,B)。
行同步和场同步,是来驱动我们的VGA显示的两个信号,而GRB是控制VGA显示的颜色。
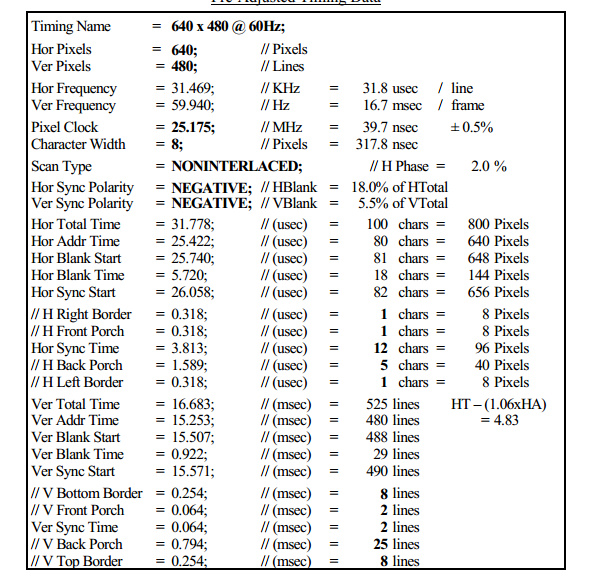
下面这个图是基于640×480@60Hz这个分辨率的具体参数:(VGA显示协议下载)
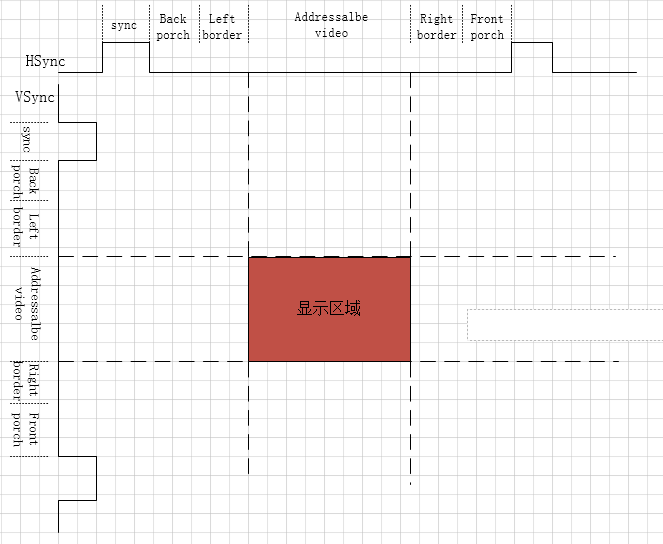
而下面这个图是关于VGA显示的时序图,这只是咱们让显示器亮起来的一个时序图,并不指定在什么区域显示什么颜色。
接下来解释下这个图中信号,HSync和VSync分别是行同步信号和场同步信号,而其中的Video部分,就是显示的信号,但是真正有效的区域还是属于video中的“Addressable”Video,其余部分都是无效的,就是说在其他部分,都让其输出信号为“0”.可能这样说起来还是显得比较空洞,大家看下面这个图就会显得比较直接了。
在我们理解VGA时序的时候,我们也可以把VGA显示理解成“扫描”,而VGA扫描的开始是从屏幕的左上角开始,然后开始扫描第一行,第一行扫描完了,扫第二行,一直扫到屏幕的最后一行,然后回到初始位置开始扫描。在扫描的过程中,每一行的开始,有一个同步信号,就是图中的HSync,扫完整个屏幕结束后重新开始扫描有一个场同步信号VSync.
VGA显示的原理现在基本上已经讲清楚了,关于前面图中的具体参数的含义,相信大家也能看懂。
接下来就说下设计的思路:
1.图中Pixel clock = 25.175MHz说明每一个像素点刷新的时钟频率为25.175MHz,为了方便,咱们取25MHz,但是我们的开发板上的时钟为50MHz,所以为了实现分频,我们可以调用PLL这个ip核来生成我们的25MHz时钟。
2.Hor Total Time = 31.778; // (usec) = 100 chars = 800 Pixels 代表每一行占用800个像素点(实际显示的只有640个像素点)
3.Ver Total Time = 16.683; // (msec) = 525 lines 代表每一场有525行
4.根据其他的参数可以得知,行同步占用刷新96个像素点的时间,场同步占用2行,而行信号的有效显示为146~(146+640),场信号的有效显示为35~(35+480)。在其余的区域,是不给VGA显示信息的,就是说我们输出的RGB为0。
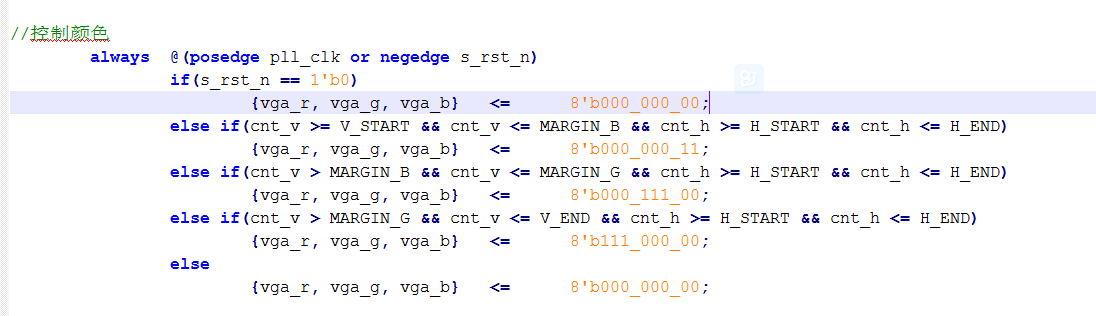
5.若要使我们的显示器显示出3种颜色,我们可以先给显示的有效区域分成3个部分,在有效区域的0~180行显示一种颜色,在180~360显示另外一种颜色,在剩下的360~480显示第三种颜色。
根据上面的思路,我们需要两个计数器,分别来计行信号刷新到了哪个像素点和场信号计到了哪一行。然后在场信号计到了某一行的时候,就控制显示的颜色。当然,最重要的一点,需要记得给行信号和场信号加上同步信号(我们的板子上的同步信号是为低电平,同步信号为高或低,需要根据板子的实际情况而定)。这样,就基本上完成了我们的这个小实验。




单枪舞九州
2017年7月20日 下午7:04
有没有更详细一点的
Kevin
2017年10月17日 下午7:13
这个已经很详细了吧///捂脸